現在要教大家如何在網頁或部落格加入按讚跟分享按鈕(並排)
應該有人怎麼弄都弄不出讚跟分享一起並排的格式,所以這邊很重要!
一定要用英文版面,下圖是完整位置
Docs ➡ Social Plugins(like Button)➡Like Button Configurator
FB連結網址
來到下圖這個位置
URL to Like 按讚固定的網址 Width 寬度可以不變
Layout 4款面板可變更 Action Type 讚或推薦
Show Friends' Faces 當2位朋友按讚時顯示大頭貼
Include Share Button 在讚的旁邊加入按讚鈕
都設定好了,按下Get Code
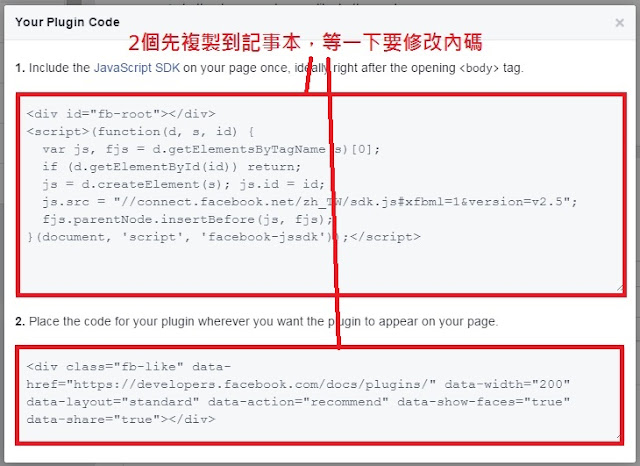
跳出下面視窗,2個都複製到記事本,等一下要修改內碼
照著下圖改
1. en_US 改成 zh_TW
2. data-href="網址XXXXXXXXX" 這一段刪除
這一段複製碼 讚+分享 貼到你要發布的文章或是部落格就可以了
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
這一段複製碼 推薦+分享
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-layout="standard" data-action="recommend" data-show-faces="true" data-share="true"></div>
如下圖






沒有留言:
張貼留言